总体思路: 创建正则表达式,匹配 style 和 script 标签,使用 fs 读取文件,自定义 resolveCss 方法,写入 index.css 样式文件,自定义 resolvejs 方法,自定义 resolveHTML const fs = require('fs') const path = require('path') // \s表示空白字符;\S表示非空白字符;*表示匹配任意次 const regStyle = /<style>[\s\S]*&l…
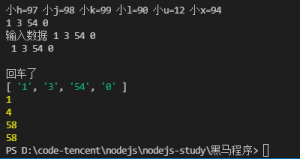
js的控制台输入 传统的js不能完成读取输入的功能,这时候为了继续用js编写输入输出,只能借助node.js来进行,下面具体来说说这个问题。 用node.js写编程题的核心在node的readline接口,读取输入行, require('readline') 模块提供了一个接口,用于从可读流(如 process.stdin)读取数据,每次读取一行。 它可以通过以下方式使用: const readline = require('readline'); 基本用法如下: const readline …
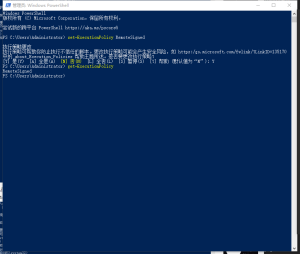
[解决方案]无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本 前言 windows环境,安装vue-cli 脚手架。 安装成功,但是执行 vue -V 报错了。 报错信息:无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\vue.ps1,因为在此系统中禁止执行脚本 原因分析:禁止执行脚本,那就打开权限执行脚本嘛 解决方案: 打开 powerShell 用管理员身份运…
#### 第七章 css 新特性 0. css3 兼容处理 通常做法:加厂商前缀(ie:trident webkit:chorme 和 safari gecko:firefox blink:chrome 和 opear) tips:国内的浏览器大多都是双核的。 IE:-ms- Chrome、safari:-webkit- Gecko:-moz- Opera:-o- 1. 选择器 1. 属性选择器 2. 结构性伪类 3. 目标伪类 4. ui 元素状态伪类(表单元素) 5. 否定伪类 6. 童工兄弟元素选择器 2. …
第五章 css 定位布局 定位(position) 规定元素的定位类型,绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型,相对定位元素会相对于它在正常流中的默认位置偏移。 属性值 static:默认值,没有定位,元素出现在正常的文档流中,这时给这个元素设置的left、right、bottom、top这些偏移属性都没有效果的。 relative:相对定位。占用标准流(文档流),它会出现在文档应该的位置,可以设置偏移值移动,但原有位置依然被占用。position:relative 对 table-*-grou…
第六章 HTML5 新特性 Html5介绍:2014年正式发布;新特性增加了audio、video音视频播放,抛弃了flash;新增了canvas画布;地理定位;离线缓存;硬件加速;web socket通信;增加了本地存储;增加了语义化标签; Html5网页标准结构: 布局标签:header\nav\aside\section\article\footer\main 在一个文档中不能出现一个以上的main元素,main元素不能是aside、footer、header、nav的后代 语义化标签: 1、mark高亮显示…