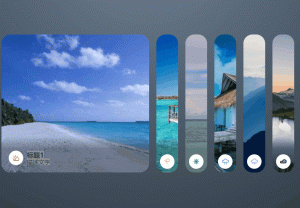
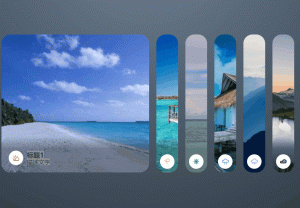
根据网上教程,做了一个手动手风琴的效果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<style>
@import "iconfont/iconfont.css";
body {
margin:0;
padding:0;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: radial-gradient(circle at top center,#718497,#29323c);
}
.container {
display: flex;
width: 90vh;
max-width: 900px;
min-width: 400px;
/* border:1px solid red; */
height: 400px;
overflow-x: hidden;
}
.item {
position: relative;
width: 60px;
margin:10px;
cursor: pointer;
border-radius: 25px;
background-size:cover ;
background-position: center;
background-image: url(image/01.jpg);
transition: 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.item .shadow {
position: absolute;
bottom: 0;
left: 0;
right:0;
height: 100px;
border-radius: 25px;
background: linear-gradient(to top,rgba(0,0,0,0.35) 65%,transparent);
transition: 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.item .content {
display: flex;
position: absolute;
left: 10px;
right: 0;
bottom:10px;
height: 40px;
transition: 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.item .content .icon {
min-width: 40px;
width: 40px;
height: 40px;
border-radius: 50%;
background-color: #fff;
display: flex;
justify-content: center;
align-items: center;
font-size: 16px;
}
.item .content .text {
display: flex;
flex-direction: column;
justify-content: center;
margin-left: 10px;
color: #fff;
width: 100%;
}
.item .content .text div {
width:calc(100% - 70px);
text-overflow: ellipsis;
overflow: hidden;
white-space:nowrap;
opacity: 0;
transition: opacity 0.5s ease-out;
}
.item .content .text .title {
font-weight: bold;
font-size: 18px;
}
.item .content .text .sub-title {
transition-delay: 0.1s;
}
.item.active {
flex:1;
/* margin:0; */
}
.item.active .content {
bottom: 20px;
left: 20px;
}
.item.active .content .text div {
opacity: 1;
}
.item:nth-child(1) .icon {
color:#fc6e51;
}
.item:nth-child(2) .icon {
color:#ffce54;
}
.item:nth-child(3) .icon {
color:#2ecc71;
}
.item:nth-child(4) .icon {
color:#5d9cec;
}
.item:nth-child(5) .icon {
color:#ac92ec;
}
.item:nth-child(2) {
background-image: url(image/02.jpg);
}
.item:nth-child(3) {
background-image: url(image/03.jpg);
}
.item:nth-child(4) {
background-image: url(image/04.jpg);
}
.item:nth-child(5) {
background-image: url(image/05.jpg);
}
.item:nth-child(6) {
background-image: url(image/06.jpg);
}
</style>
<div class="container">
<div class="item active">
<div class="shadow"></div>
<div class="content">
<div class="icon">
<i class="iconfont icon-duoyun"></i></i>
</div>
<div class="text">
<div class="title">标题1</div>
<div class="sub-title">描述文字</div>
</div>
</div>
</div>
<div class="item">
<div class="shadow"></div>
<div class="content">
<div class="icon">
<i class="iconfont icon-leidian"></i></i>
</div>
<div class="text">
<div class="title">title1</div>
<div class="sub-title">sub-title1</div>
</div>
</div>
</div>
<div class="item">
<div class="shadow"></div>
<div class="content">
<div class="icon">
<i class="iconfont icon-lieri"></i></i>
</div>
<div class="text">
<div class="title">title1</div>
<div class="sub-title">sub-title1</div>
</div>
</div>
</div>
<div class="item">
<div class="shadow"></div>
<div class="content">
<div class="icon">
<i class="iconfont icon-yujiaxue"></i></i>
</div>
<div class="text">
<div class="title">title1</div>
<div class="sub-title">sub-title1</div>
</div>
</div>
</div>
<div class="item">
<div class="shadow"></div>
<div class="content">
<div class="icon">
<i class="iconfont icon-zhongxue"></i></i>
</div>
<div class="text">
<div class="title">title1</div>
<div class="sub-title">sub-title1</div>
</div>
</div>
</div>
<div class="item">
<div class="shadow"></div>
<div class="content">
<div class="icon">
<i class="iconfont icon-wuqi"></i></i>
</div>
<div class="text">
<div class="title">title1</div>
<div class="sub-title">sub-title1</div>
</div>
</div>
</div>
</div>
<script>
let items = document.querySelectorAll(".item")
function setActive() {
items.forEach(item => {
item.classList.remove("active")
});
this.classList.add("active")
}
items.forEach(item=> {
item.addEventListener("click",setActive)
})
</script>
</body>
</html>