凡是界面的组成非常不规则,而且竖直方向长度不够就需要使用Scrollview了。因为ListView处理的是规则的内容。至于带视差效果的滚动自然是ScrollView。
当ScrollView的内容大于他本身的size的时候,ScrollView会自动添加滚动条,并可以竖直滑动。
- ScrollView的直接子View只能有一个。也就是说如果你要使用很复杂的视图结构,就如上问中说的那条新闻,你必须把这些视图放在一个标准布局里,如LinearLayout、RelativeLayout等。
- 使用layout_width和layout_height给ScrollView指定大小。
- ScrollView只用来处理需要滚动的不规则视图的组合。大批量的列表数据展示可以使用ListView、GridView或者RecyclerView。
- crollView和ListView之类的嵌套使用时会有滑动冲突。不到不得已不要使用。
- ScrollView支持竖直滑动,HorizontalScrollView支持水平滑动。
- android:fillViewport属性定义是否可以拉伸其内容来填满viewport。方法为setFillViewport(boolean)。

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ScrollViewActivity">
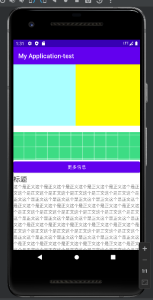
<HorizontalScrollView
android:id="@+id/horizontalScroll1"
android:layout_width="wrap_content"
android:layout_height="200dp"
tools:ignore="MissingConstraints">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<View
android:layout_width="234dp"
android:layout_height="200dp"
android:background="#aaffff" />
<View
android:layout_width="349dp"
android:layout_height="200dp"
android:background="#ffff00" />
</LinearLayout>
</HorizontalScrollView>
<ScrollView
android:layout_width="match_parent"
android:layout_height="500dp"
tools:ignore="MissingConstraints"
app:layout_constraintTop_toBottomOf="@+id/horizontalScroll1"
android:layout_marginTop="20dp"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:contentDescription="@string/todo"
android:scaleType="centerCrop"
android:src="@drawable/ic_launcher_background" />
<Button
android:id="@+id/knowMoreButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="更多信息" />
<TextView
android:id="@+id/titleTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="标题"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/contentTextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/content"
android:textAppearance="?android:attr/textAppearanceSmall" />
</LinearLayout>
</ScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>