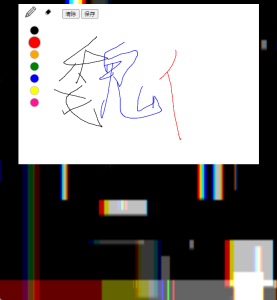
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, …
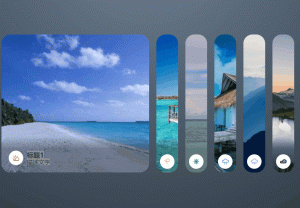
根据网上教程,做了一个手动手风琴的效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="widt…
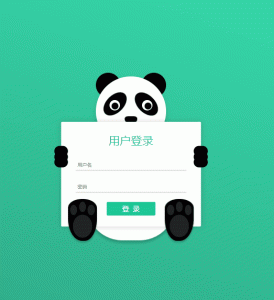
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, …
/* css */ #myBtn { display: none; /* 默认隐藏 */ position: fixed; bottom: 20px; right: 30px; z-index: 99; border: none; outline: none; background-color: red; /* 设置背景颜色,你可以设置自己想要的颜色或图片 */ color: white; /* 文本颜色 */ cursor: pointer; padding: 15px; border-radius: 10px;…
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, …