vite-react-first 结合实际,用 vite 学习 REACT 全家桶,其中很大部分是来源于这篇文章的实践,改为vite创建,并增加了新版本的兼容。 简易的git使用教程: Git 全局设置: git config --global user.name "blackunicorn" git config --global user.email "blackunicorn@163.com" 创建 git 仓库: mkdir react-first cd react-…
数组(Array):将一组数组组合到一起,并存入到一个变量中,数组是有序排列的,占有一段连续的内存空间 定义数组: new Array([值列表]) var arr = [值列表] const array = new Array(1,2,3,4) const array = [1,2,3,4] const array = new Array(9).fill('') //fill:使用固定值填充数组 Array.from({length: 5}, (v, i) => i); // [0, 1…
语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。 callback (执行数组中每个值的函数,包含四个参数) 1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue)) 2、currentValue (数组中当前被处理的元素) 3、index (当前…
Javascript Javascript 引入的方式 script 标签 defer:dom 加完后,再执行 js 代码 charset: 字符编码(utf-8) a 标签中调用 js 1. a href="javascript:js_method();" <a href="javascript:var a=10,b=20;alert('结果为:'+(a+b))">测试</> 这是我们平台上常用的方法,但是这种方法在传递this等…
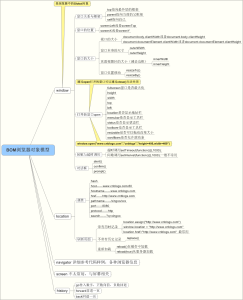
1)ECMAScript,基础语言部分; 2)BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。 3)DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。 ECMAScript ECMAScript 是由 Ecma 国际在标准 ECMA-262 中定义的脚本语言规范。到 2015 年,一共发布了 1、2、3、4、5、5.1、6 共 7 个版本(其中 4 被废弃)。 ECMAScri…
今天开始重新规范的学习一下node编程。 但是引入模块我看到用 require的方式,再联想到咱们的ES6各种export 、export default。 概念比较混淆, 查阅资料,理理他们的使用范围。 require: node 和 es6 都支持的引入 export / import : 只有es6 支持的导出引入 module.exports / exports: 只有 node 支持的导出 用import就可以得到这个数组或则参数。但是import只能用于静态导入,就是必须在文件开始的时候,在最上层就写好…