js动态添加和移除disabled属性 js操作: // mode 1 function disableElement(element,val){ document.getElementById(element).disabled=val; } // mode 2 document.getElementById("element").disabled=""; jQuery进行操作: //两种设置disabled属性 $('#uid').attr("…
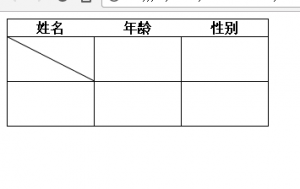
html中给表格添加斜线 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>td加斜线</title> <style> table{ border-collapse:collapse; } table,tr,td{ border:1px solid black; } td{ width:100px;/*这…
场景 因频繁执行DOM操作,资源加载等行为,导致UI停顿甚至浏览器崩溃。 window对象频繁的onresize,onscroll等事件 拖拽的mousemove事件 射击游戏的mousedown,keydown事件 文字输入,自动完成的keyup事件 比如每次mouseover就会触发一次函数,又比如每次搜索一下就会向服务器发送一个请求,这样既没有意义,也很浪费资源。 解决方案 实际上对于window和resize事件,实际需求大多为停止改变大小n毫秒后执行后续处理;而其他事件大多数的需求是以一定的频率执行后续处…