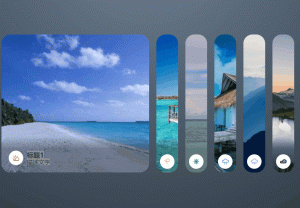
根据网上教程,做了一个手动手风琴的效果 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="widt…
https://gitee.com/blaunicorn/vue3-vite-mock F:\code-tencent\vue-study\vue3-mock-demo\vite-project // vite-project\src\App.vue <script setup> // This starter template is using Vue 3 <script setup> SFCs // Check out https://v3.vuejs.org/api/sfc-scrip…
第一种写法:props值为对象 第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件 children: [ { name: 'xiangqing', path:'detail', component: Detail, // props对象中所有的key-value的组合最终都会通过props传给Detail组件 props:{ id: '888', title: '你好啊' …
Element-UI InfiniteScroll 无限滚动 把加载的数据存放到一个有滚动条的盒子里,因为这个功能主要是根据滚动条滑到最底部进行加载,反之就会出现一直加载,直到数据加载完毕为止。 <template> <div id="box"> <div class="box" v-infinite-scroll="load" > <ul class="list" > <li v-…
数组(Array):将一组数组组合到一起,并存入到一个变量中,数组是有序排列的,占有一段连续的内存空间 定义数组: new Array([值列表]) var arr = [值列表] const array = new Array(1,2,3,4) const array = [1,2,3,4] const array = new Array(9).fill('') //fill:使用固定值填充数组 Array.from({length: 5}, (v, i) => i); // [0, 1…
语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。 callback (执行数组中每个值的函数,包含四个参数) 1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue)) 2、currentValue (数组中当前被处理的元素) 3、index (当前…