<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, …
Javascript Javascript 引入的方式 script 标签 defer:dom 加完后,再执行 js 代码 charset: 字符编码(utf-8) a 标签中调用 js 1. a href="javascript:js_method();" <a href="javascript:var a=10,b=20;alert('结果为:'+(a+b))">测试</> 这是我们平台上常用的方法,但是这种方法在传递this等…
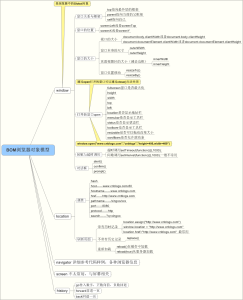
1)ECMAScript,基础语言部分; 2)BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。 3)DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。 ECMAScript ECMAScript 是由 Ecma 国际在标准 ECMA-262 中定义的脚本语言规范。到 2015 年,一共发布了 1、2、3、4、5、5.1、6 共 7 个版本(其中 4 被废弃)。 ECMAScri…
/* css */ #myBtn { display: none; /* 默认隐藏 */ position: fixed; bottom: 20px; right: 30px; z-index: 99; border: none; outline: none; background-color: red; /* 设置背景颜色,你可以设置自己想要的颜色或图片 */ color: white; /* 文本颜色 */ cursor: pointer; padding: 15px; border-radius: 10px;…
今天开始重新规范的学习一下node编程。 但是引入模块我看到用 require的方式,再联想到咱们的ES6各种export 、export default。 概念比较混淆, 查阅资料,理理他们的使用范围。 require: node 和 es6 都支持的引入 export / import : 只有es6 支持的导出引入 module.exports / exports: 只有 node 支持的导出 用import就可以得到这个数组或则参数。但是import只能用于静态导入,就是必须在文件开始的时候,在最上层就写好…