// pages/index3/index.js var app = getApp() // common.js // var localData = require('../../data/question.js') // es6 import // import {localData} from '../../data/question' // es6 require let { localData } = require('../../data/questio…
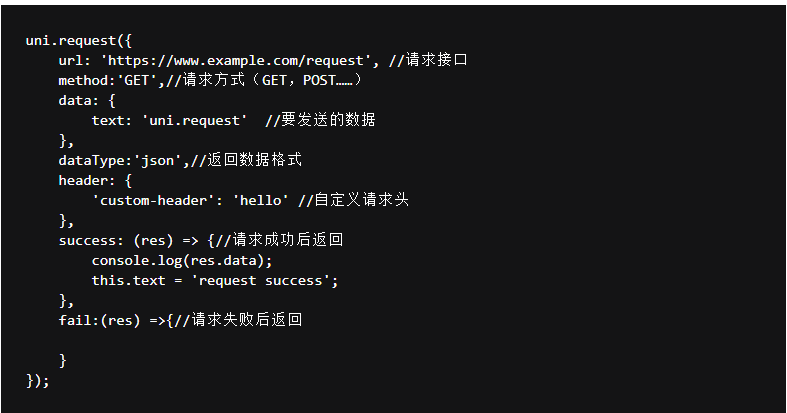
uni-app请求接口以及生命周期函数 引言 本教程为《用WordPress与uni-app开发,包含所有源代码》系列教程之一。 全功能WordPress API接口工具已出 全功能WordPress API接口工具已出只为前端开发者的你设计,详情查看:Sliver Rest Wp api:全功能的WordPress api工具 前面我讲解了怎么用WP开发一个首页幻灯片接口,本来这一节中我们应该讲解如何将数据渲染到app上面,但为了照顾小白,我这里插入一下uni-app的知识。 uni-app请求接口 app想要与…
WORDPRESS开发 使用uni-app框架创建一个app项目 引言 一个app(小程序)的完成是需要两个端的,一个客户端,一个服务端,前面我们安装的WP以及开发一个简易的WP主题就是完成了服务端的准备工作,现在我们开始客户端的准备工作——使用uni-app框架创建一个app项目。 需要说明的是客户端你可以使用vue、reactnative、ionic等其他框架,但为了大家都能看懂,并且少走一些弯路,此处我选用uni-app。 uni-app uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开…
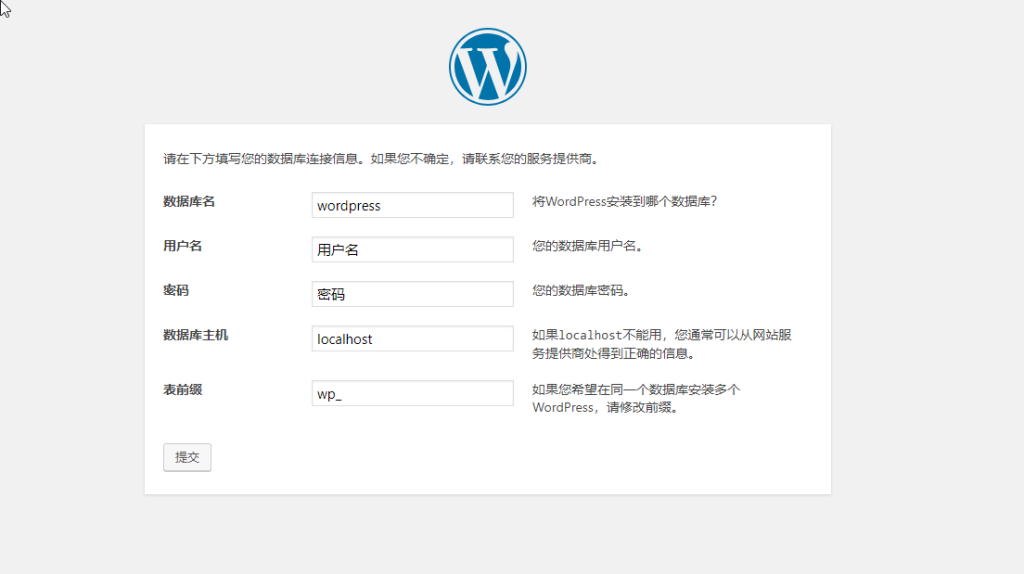
前言 为了照顾新人,这里简单的写一下WP的具体安装步骤,主要分为虚拟主机以及云服务器两类,但除了云服务需要安装环境以外,其他步骤都大同小异,这里就详细说明一下如何安装WP,如果你是云服务器而不会安装环境的话可以百度一下云服务器如何安装宝塔。 安装WP 前往WP官网下载WP 下载下来之后得到WP源文件,如下图: 之后解压得到源文件,如下图: 然后将WP源文件一个一个上传至网站根目录,上传成功之后解析域名(至于如何解析域名,大家可以百度),然后访问域名得到安装界面: 点击现在就开始,得到填写信息界面: 依次填写数据库名…