Element-UI InfiniteScroll 无限滚动 把加载的数据存放到一个有滚动条的盒子里,因为这个功能主要是根据滚动条滑到最底部进行加载,反之就会出现一直加载,直到数据加载完毕为止。 <template> <div id="box"> <div class="box" v-infinite-scroll="load" > <ul class="list" > <li v-…
数组(Array):将一组数组组合到一起,并存入到一个变量中,数组是有序排列的,占有一段连续的内存空间 定义数组: new Array([值列表]) var arr = [值列表] const array = new Array(1,2,3,4) const array = [1,2,3,4] const array = new Array(9).fill('') //fill:使用固定值填充数组 Array.from({length: 5}, (v, i) => i); // [0, 1…
语法 arr.reduce(callback,[initialValue]) reduce 为数组中的每一个元素依次执行回调函数,不包括数组中被删除或从未被赋值的元素,接受四个参数:初始值(或者上一次回调函数的返回值),当前元素值,当前索引,调用 reduce 的数组。 callback (执行数组中每个值的函数,包含四个参数) 1、previousValue (上一次调用回调返回的值,或者是提供的初始值(initialValue)) 2、currentValue (数组中当前被处理的元素) 3、index (当前…
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, …
Javascript Javascript 引入的方式 script 标签 defer:dom 加完后,再执行 js 代码 charset: 字符编码(utf-8) a 标签中调用 js 1. a href="javascript:js_method();" <a href="javascript:var a=10,b=20;alert('结果为:'+(a+b))">测试</> 这是我们平台上常用的方法,但是这种方法在传递this等…
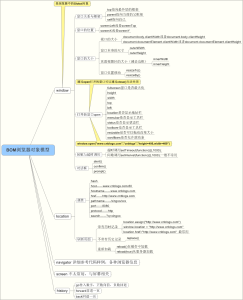
1)ECMAScript,基础语言部分; 2)BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”。 3)DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素。 ECMAScript ECMAScript 是由 Ecma 国际在标准 ECMA-262 中定义的脚本语言规范。到 2015 年,一共发布了 1、2、3、4、5、5.1、6 共 7 个版本(其中 4 被废弃)。 ECMAScri…